Information Security
[DreamHack] STAGE 2 - Tools:Browser DevTools 본문
개발자 도구
브라우저를 열고 F12
Figure1에서 개발자 도구의 간단한 레이아웃 정보를 확인할 수 있음
요소 검사
특정 요소의 개괄적인 정보를 파악하고, 이와 관련된 코드를 쉽게 찾을 수 있음
요소 검사 버튼을 누르고 웹 페이지의 원하는 요소에 마우스를 올리면, 대상의 정보가 출력됨
디바이스 툴바
현재 브라우저의 화면 비율 및 User-Agent를 원하는 값으로 변경할 수 있음
자신이 개발한 웹 서비스가 다른 장치에서도 잘 작동하는지 점검을 쉽게 진행할 수 있음
HTML 수정
코드를 선택한 상태로 단축키 F2를 누르거나 더블 클릭하면, 이를 수정할 수 있음
(요소 검사 기능을 같이 활용하면 수정할 코드를 빠르게 선택할 수 있어 편리함)
Console
프론트엔드의 자바스크립트 코드에서 발생한 각종 메세지를 출력, 이용자가 입력한 자바스크립트 코드를 실행
console 오브젝트에는 개발자 도구의 콘솔에 접근할 수 있는 함수가 정의되어 있음
코드를 작성하면서 어떤 변수의 값을 중간에 출력해보고 싶다면, console.log 등을 유용하게 사용할 수 있음

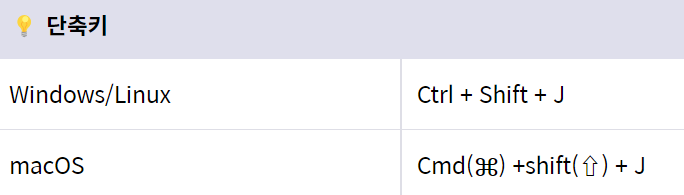
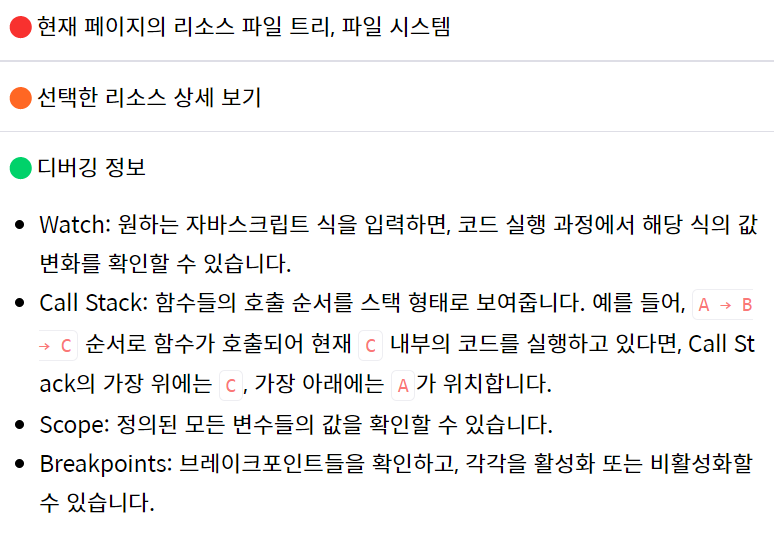
Sources
현재 페이지를 구성하는 웹 리소스들을 확인할 수 있음


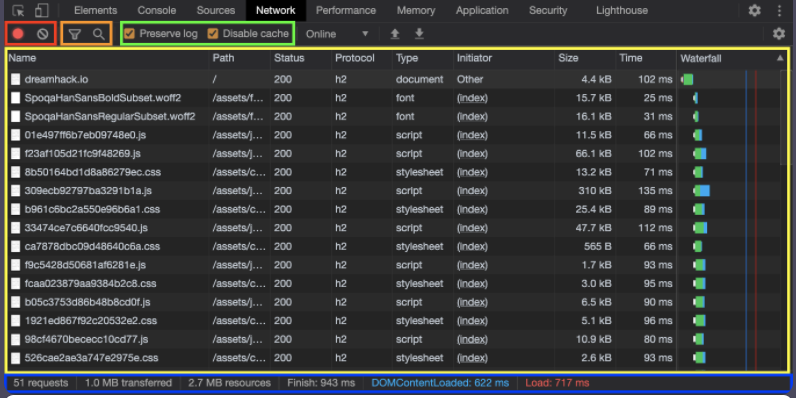
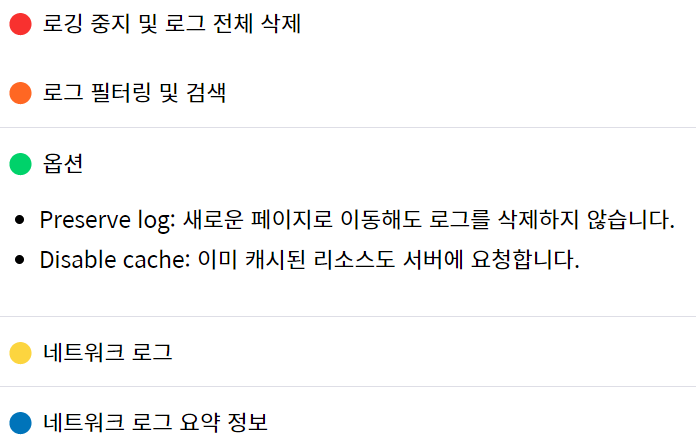
Network
서버와 오가는 데이터를 확인할 수 있음


원하는 항목을 선택하면 해당 요청 및 응답 데이터를 확인할 수 있음
Copy as fetch로 HTTP Request를 복사하고 Console 패널에 붙여서 실행하면, 동일한 요청을 서버에 재전송할 수 있음
Application
쿠키, 캐시, 이미지, 폰트, 스타일시트 등 웹 애플리케이션과 관련된 리소스를 조회할 수 있음
Cookies에서는 브라우저에 저장된 쿠키 정보를 확인하고, 수정할 수 있음
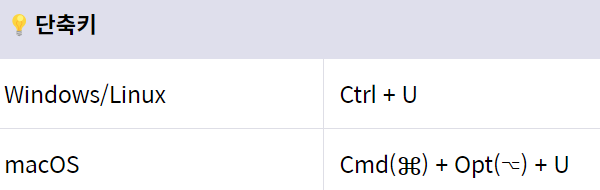
페이지 소스 보기
페이지 소스 보기를 통해 페이지와 관련된 소스 코드들을 모두 확인할 수 있음

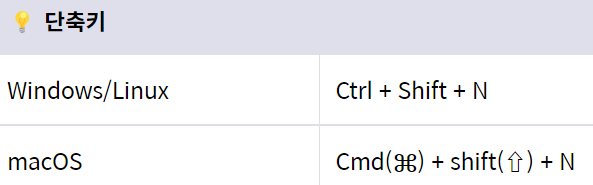
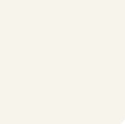
Secret browsing mode
새로운 브라우저 세션이 생성되며, 브라우저를 종료했을 때 다음 항목이 저장되지 않음
- 방문 기록
- 쿠키 및 사이트 데이터
- 양식에 입력한 정보
- 웹사이트에 부여된 권한
시크릿 모드로 생성한 탭은 쿠키를 공유하지 않음
->같은 사이트를 여러 세션으로 사용할 수 있어서 다수의 계정으로 서비스를 점검할 때 유용함