Information Security
[DreamHack] STAGE 2 - Background : Web 본문
웹
인터넷을 기반으로 구현된 서비스 중 HTTP를 이용하여 정보를 공유하는 서비스
웹 서버 (Web Server): 정보를 제공하는 주체
웹 클라이언트 (Web Client): 정보를 받는 이용자
웹에서 처리하는 정보 자산들이 많아짐에 따라 이들을 안전하게 보관하고 처리해야 할 필요성도 함께 증가
웹 서비스, 프론트엔드와 백엔드
이용자의 요청을 해석하고 가공하여 필요한 정보와 기능을 제공하는 능동형 서비스
프론트엔드 (Front-end): 이용자의 요청을 받는 부분
프론트엔드는 이용자에게 직접 보여지는 부분. 웹 리소스 (Web Resource)로 구성됨
백엔드 (Back-end): 요청을 처리하는 부분
웹 리소스
웹에 갖춰진 정보 자산
모든 웹 리소스는 고유의 Uniform Resource Indicator (URI)를 가지며, 이를 이용하여 식별된다
프론트엔드를 구성하는 대표적인 웹 리소스)
- Hyper Text Markup Language (HTML)
- 웹 문서의 뼈와 살을 담당. 태그와 속성을 통한 구조화된 문서 작성을 지원.
- Cascading Style Sheets (CSS)
- 웹 문서의 생김새를 지정. 웹 리소스들의 시각화 방법을 기재한 스타일 시트.
- 글자의 색깔이나 모양, 배경 색상, 이미지의 크기나 위치 등을 CSS로 지정할 수 있다. 브라우저는 이를 참고하여 웹 문서를 시각화한다.
- JavaScript (JS)
- 웹 문서의 동작을 정의. 이용자가 버튼을 클릭했을 때, 어떻게 반응할지, 이용자가 데이터를 입력하면 어디로 전송할지 등을 JS로 구현할 수 있다. JS는 이용자의 브라우저에서 실행되는데, 클라이언트가 실행하는 코드라고 하여 Client-Side Script라고도 부른다
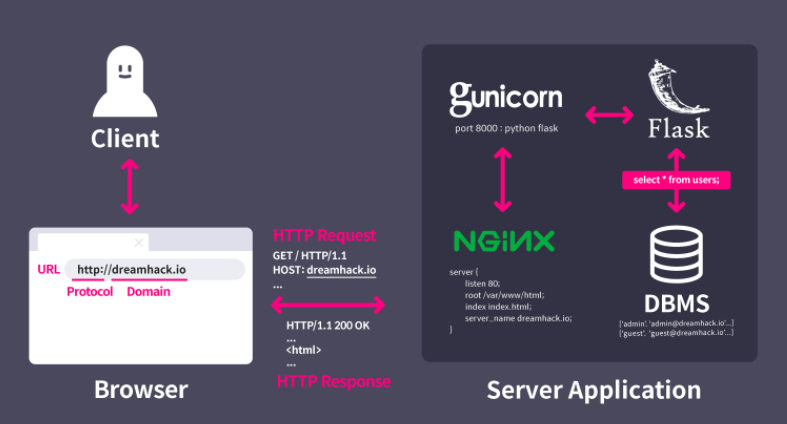
웹 클라이언트와 서버의 통신
- (클라이언트) 이용자가 브라우저를 이용하여 웹 서버에 접속한다.
- (클라이언트) 브라우저는 이용자의 요청을 해석하여 HTTP 형식으로 웹 서버에 리소스를 요청한다.
- (서버) HTTP로 전달된 이용자의 요청을 해석한다.
- (서버) 해석한 이용자의 요청에 따라 적절한 동작을 한다. 리소스를 요청하는 것이라면, 이를 탐색한다.
- (서버) 이용자에게 전달할 리소스를 HTTP 형식으로 이용자에게 전달한다.
- (클라이언트) 브라우저는 서버에게 응답받은 HTML, CSS, JS 등의 웹 리소스를 시각화하여 이용자에게 보여준다.

'INTERLUDE > Web Hacking' 카테고리의 다른 글
| [DreamHack] cookie (0) | 2022.01.23 |
|---|---|
| [DreamHack] STAGE3 - Cookie & Session (0) | 2022.01.23 |
| [DreamHack] devtools-sources (0) | 2022.01.17 |
| [DreamHack] STAGE 2 - Background: Web Browser (0) | 2022.01.14 |
| [DreamHack] STAGE 2 - Background : HTTP / HTTPS (0) | 2022.01.14 |