Information Security
[DreamHack] STAGE 2 - Background: Web Browser 본문
웹 브라우저
서버와 HTTP 통신을 대신해주고, 수신한 리소스를 시각화하여 일반사용자들도 쉽게 웹을 이용할 수 있게 하였다
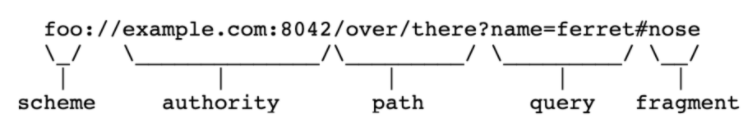
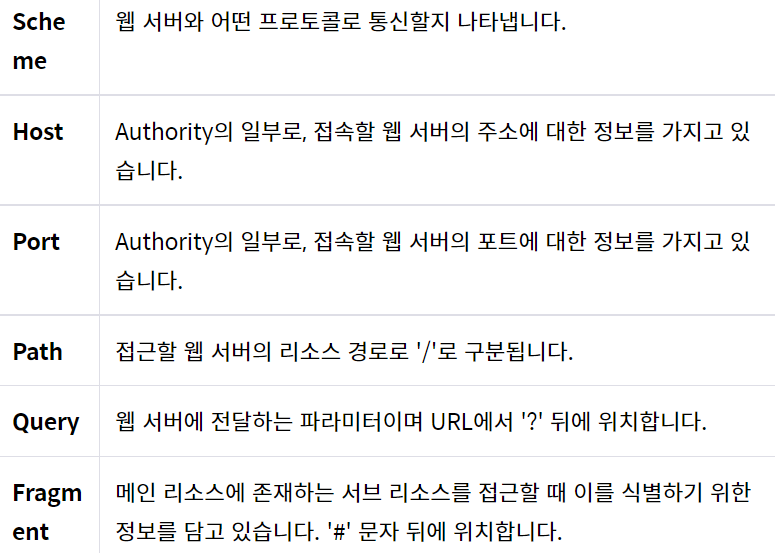
URL
Uniform Resource Locator의 약자로, 웹에 있는 리소스의 위치를 표현하는 문자열


Domain Name
URL 구성 요소 중 Host는 웹 브라우저가 접속할 웹 서버의 주소
Host는 Domain Name, IP Address의 값을 가질 수 있다
IP Address: 네트워크상에서 통신이 이루어질 때 장치를 식별하기 위해 사용되는 주소
웹 렌더링
서버로부터 받은 리소스를 이용자에게 시각화하는 행위
서버의 응답을 받은 웹 브라우저는 리소스의 타입을 확인하고, 적절한 방식으로 이용자에게 전달한다
웹 렌더링은 웹 렌더링 엔진에 의해서 이뤄지는데, 브라우저별로 서로 다른 엔진을 사용한다
사파리는 웹킷(Webkit), 크롬은 블링크(Blink), 파이어폭스는 개코(Gecko) 엔진을 사용한다
'INTERLUDE > Web Hacking' 카테고리의 다른 글
| [DreamHack] cookie (0) | 2022.01.23 |
|---|---|
| [DreamHack] STAGE3 - Cookie & Session (0) | 2022.01.23 |
| [DreamHack] devtools-sources (0) | 2022.01.17 |
| [DreamHack] STAGE 2 - Background : Web (0) | 2022.01.14 |
| [DreamHack] STAGE 2 - Background : HTTP / HTTPS (0) | 2022.01.14 |